이미지 크기 조정
최적의 이미지 전송 간소화

이미지 파일은 대체로 필요 이상으로 큽니다. 이로 인해 웹 사이트 소유자와 방문자에게 문제를 일으키지만, Cloudflare Image Resizing으로 쉽게 해결할 수 있습니다.
- 더 빨라지는 페이지
- 이미지로 인한 데이터 전송 한도 초과 방지
- 방문자 경험 개선
모든 유료 요금제에 포함돼있습니다. 자세한 내용은 요금제 및 가격 책정 페이지를 참조하시기 바랍니다.


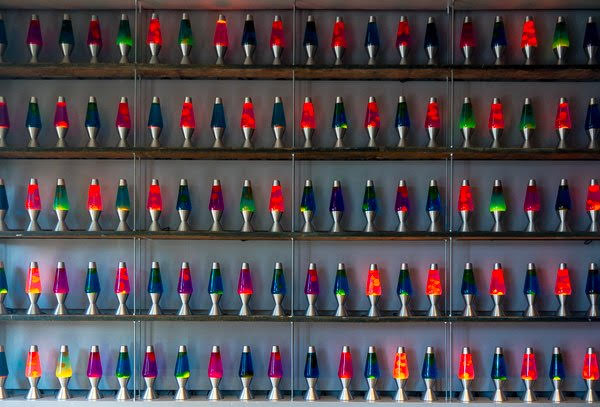
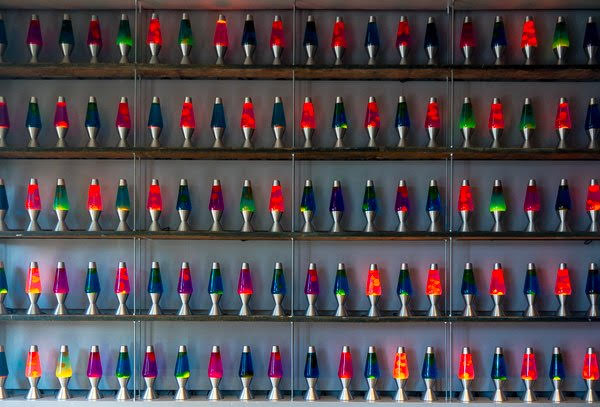
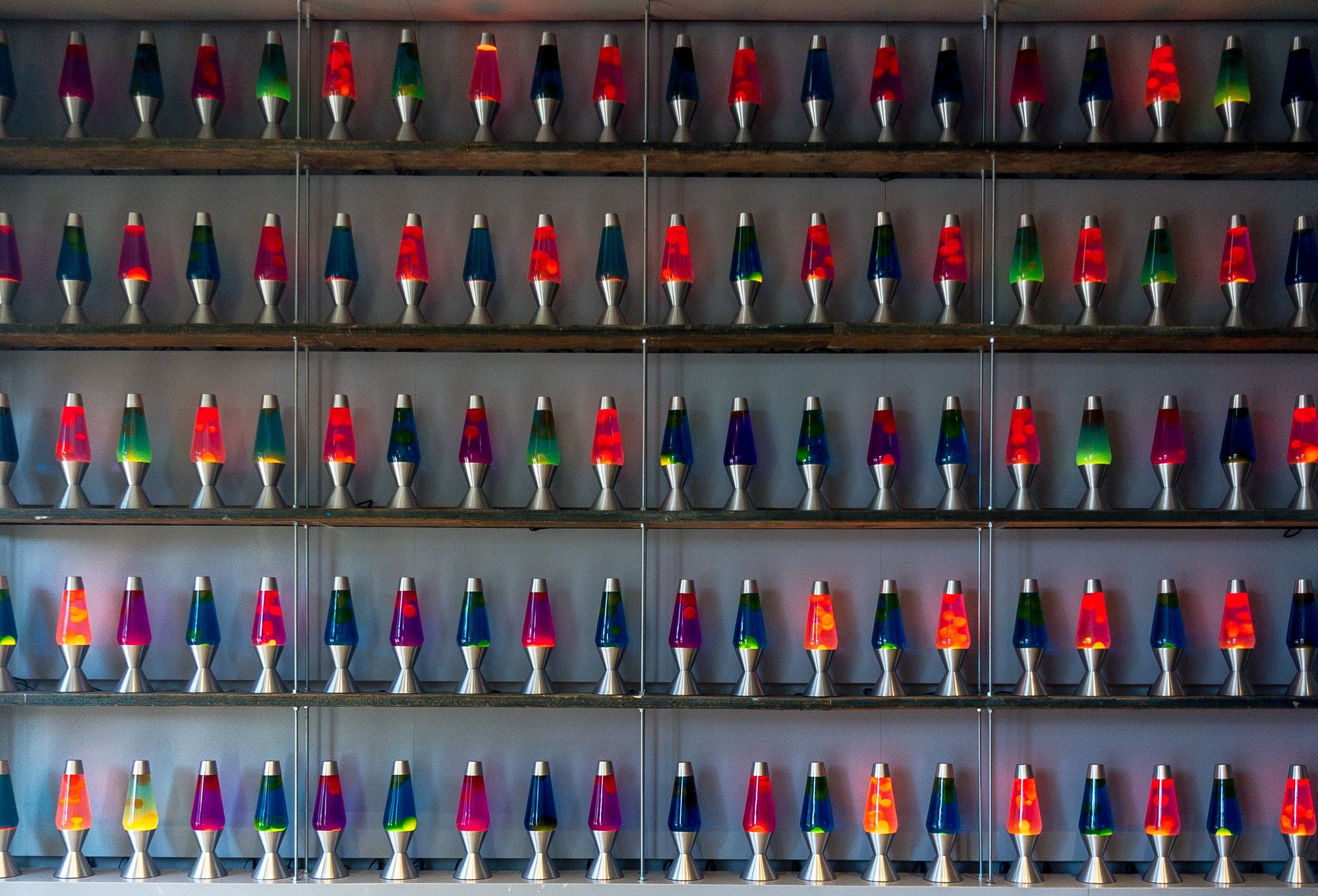
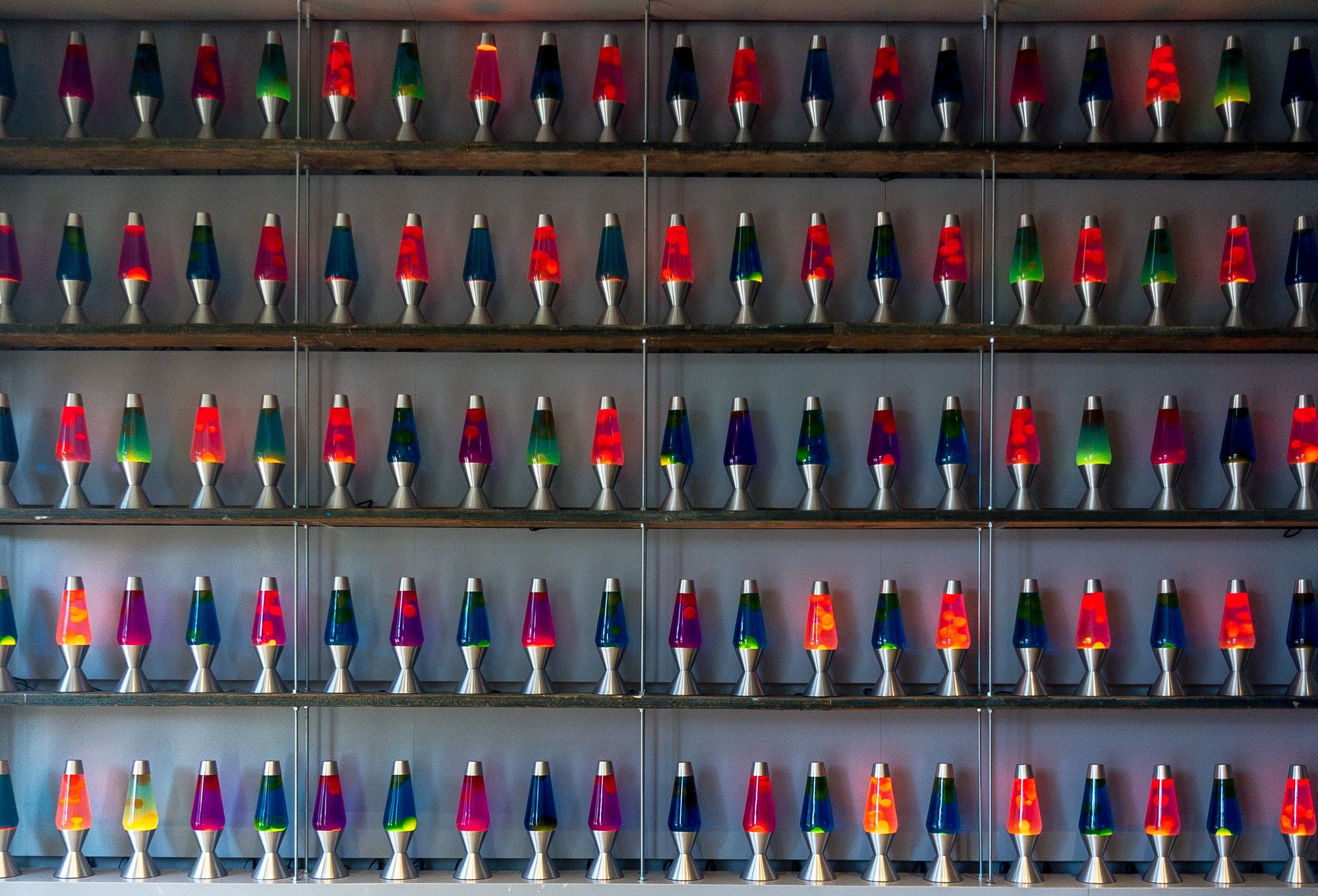
구체적인 예제를 제공하기 위해 이 Cloudflare의 라바 램프 벽 사진을 살펴보겠습니다. 왼쪽의 사진은 가로가 300픽셀로 조정되었습니다.


오른쪽에서 데스크톱 웹 브라우저에서 조정되어 원본 고화질로 전송된 동일한 이미지를 확인하실 수 있습니다. 일반 DPI 화면에서는 둘 다 동일하게 보이지만, 오른쪽에 있는 이미지는 로딩할 때 20배 이상의 데이터가 필요합니다. 성실한 최고의 개발자조차도 모든 장치 지오메트리를 처리하기 위해 모든 이미지 크기를 조정하려면 소중한 시간을 낭비합니다. 또한 한꺼번에 크기 조정을 하는 것을 잊기가 특히 쉽습니다.
오늘 당사는 이러한 문제를 최종적으로 해결하기 위해 신제품 Image Resizing을 출시합니다.

Image Resizing 발표
Image Resizing으로 Cloudflare는 사용 가능한 이미지 최적화 제품군에 또 하나의 중요한 제품을 추가했습니다. 이 제품으로 고객은 이미지에 대하여 다양한 주요 작업을 수행할 수 있습니다.
크기 조정 - 소스 이미지의 크기를 지정된 높이와 너비로 조정합니다. 이 작업으로 특정 사용 목적에 맞추어 다양한 크기로 이미지를 변형할 수 있습니다.
자르기 - 소스 이미지를 원본 화면비가 유지되지 않는 새로운 크기로 조정할 수 있으며 이미지의 일부가 제거됩니다. 이는 이미지의 일부만을 남겨 다양한 형식을 만들어야 하는 증명사진이나 제품 이미지에 특히 유용합니다.
압축 - 손실 압축을 적용하여 소스 이미지의 파일 크기를 줄입니다. 이는 파일 크기를 줄이기 위해 화질을 약간 낮출 수 있을 때 사용해야 합니다.
[WebP](https://en.wikipedia.org/wiki/WebP)로 전환 - 사용자 브라우저에서 이 작업이 지원될 때 소스 이미지를 WebP로 전환합니다. 고도로 최적화된 최신 이미지 형식의 이점을 활용하여 WebP 이미지를 전송합니다.
이러한 작업들을 조합하여 고객은 단일 고화질 이미지를 자신의 서버에 저장할 수 있으며 특정 사용 목적에 맞추어 특화된 변형을 만들기 위해 Image Resizing을 활용할 수 있습니다. 추가적인 노력을 하지 않아도 각 변형은 자동으로 Cloudflare 글로벌 캐싱의 이점을 누립니다.
예제
전자 상거래 썸네일
전자 상거래 사이트에서는 일반적으로 각 제품의 고화질 이미지가 저장됩니다. 해당 이미지를 활용하여 제품을 어떻게 디스플레이할지에 따라 다양한 변형을 만들어야 합니다. 하나의 예제는 카탈로그 보기를 위한 썸네일을 만드는 것입니다. 고화질 이미지가 여기에 있다면 Image Resizing을 사용하세요.
https://example.com/images/shoe123.jpgImage Resizing을 활용하여 75x75픽셀 썸네일을 표시하면 이렇게 보입니다.
<img src="/cdn-cgi/image/width=75,height=75/images/shoe123.jpg"/>반응형 이미지
다양한 장치 유형 및 크기에서 작동하도록 사이트를 조정할 때 언제나 올바른 크기의 이미지를 사용하는 것이 중요합니다. 이미지가 화면의 특정 비율을 채우도록 만들어졌다면 이는 어려울 수 있습니다. 이러한 문제를 해결하기 위해 사용이 가능합니다.
Image Resizing이 없다면 동일한 이미지의 여러 버전을 만들고 저장해야 합니다. 이번 예제에서는 hero.jpg의 단일 고화질 복사본이 저장되었으며 각각의 특정 크기에 맞춰 필요한 대로 크기를 조정하기 위해 Image Resizing이 사용되었습니다.
<img width="100%" srcset=" /cdn-cgi/image/fit=contain,width=320/assets/hero.jpg 320w, /cdn-cgi/image/fit=contain,width=640/assets/hero.jpg 640w, /cdn-cgi/image/fit=contain,width=960/assets/hero.jpg 960w, /cdn-cgi/image/fit=contain,width=1280/assets/hero.jpg 1280w, /cdn-cgi/image/fit=contain,width=2560/assets/hero.jpg 2560w, " src="/cdn-cgi/image/width=960/assets/hero.jpg"/>URL을 변경하지 않고 최대 크기 적용하기
Image Resizing은 Cloudflare Worker 내에서도 사용 가능합니다. Worker로 전 세계에 있는 여러분의 사용자와 가까운 곳에서 실행되는 코드를 작성할 수 있습니다. 예를 들어 동일한 URL을 유지하는 동시에 Image Resizing를 자신의 이미지에 추가하고 싶을 수도 있습니다. 여러분의 사용자 및 클라이언트는 늘 그렇듯 동일한 이미지 URL을 사용할 수 있습니다. 하지만 이미지는 여러분이 원하는 방식으로 투명하게 수정됩니다.
Worker를 여러분의 이미지 URL과 일치하는 경로에 설치하고 제한 크기보다 큰 모든 이미지의 크기를 조정할 수 있습니다.
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
return fetch(request, {
cf: {
image: {
width: 800,
height: 800,
fit: 'scale-down'
}
}
});
}
Worker는 단순히 코드이기에 이미지 확장명을 가진 URL에서만 이 Worker를 실행하는 것도 쉽습니다. 또는 모바일 클라이언트에게만 전송되는 이미지의 크기만을 조정할 수도 있습니다.
Cloudflare와 이미지
Cloudflare는 이미지 가속화를 위한 도구를 오랫동안 구축해 왔습니다. 당사의 캐싱은 사용자에게 더 가까운 위치에 이미지 복사본을 저장하여 언제나 대기 시간을 줄이는 데 도움이 되었습니다. [Polish](https://blog.cloudflare.com/introducing-polish-automatic-image-optimizati/)는 무손실 및 손실 이미지 압축 옵션을 모두 자동화하여 불필요한 바이트를 이미지로부터 제거합니다. [Mirage](https://www.cloudflare.com/website-optimization/mirage/)는 장치 유형에 따라 이미지 전송을 가속화합니다. 당사는 이러한 모든 도구에 지속적으로 투자하고 있습니다. 모든 도구는 웹에서의 이미지 경험을 개선하는 데 독특한 역할을 수행합니다.
Image Resizing이 남다른 이유는 이미지가 어떻게 제공되는지에 대한 모든 제어권을 개발자에게 부여하는 Cloudflare의 첫 이미지 제품이기 때문입니다. Cloudflare Worker 내에서 사전에 제공할 이미지의 크기를 정의하는 것을 선호한다면 Image Resizing를 선택해야 합니다.
다음 단계 및 단순한 가격 책정
Business 및 Enterprise 고객은 오늘 바로 Image Resizing을 사용하실 수 있습니다. 이를 사용하려면 Cloudflare 대시보드에 로그인해서 속도 탭으로 이동하시기 바랍니다. 속도 탭에서 한 번의 클릭으로 활성화할 수 있는 Image Resizing 섹션을 찾으실 수 있습니다.
이 제품은 Business 및 Enterprise 요금제에 포함되어 있습니다. 넉넉한 사용량 제한을 제공하며 추가 비용이 없습니다. Business 고객은 매월 100,000개의 요청 제한이 있으며 매월 100,000개의 요청을 추가할 때마다 요금이 10 달러씩 부과됩니다. Enterprise 고객은 매월 천만 개의 요청 제한이 있으며 더 많이 사용할 경우 할인된 요금이 부과됩니다. 요청은 Image Resizing이 포함된 URI의 히트 또는 Worker Image Resizing 호출로 정의됩니다.
Image Resizing을 사용하실 수 있으니 이제 여러분의 첫 이미지 크기를 조정해볼 시간입니다.
1. 기존 사이트를 이용해서 이미지를 여기에 저장하세요.
https://yoursite.com/images/yourimage.jpg2. 해당 이미지 크기를 조정하려면 이 URL을 사용하세요.
https://yoursite.com/cdn-cgi/image/width=100,height=100,quality=75/images/yourimage.jpg3. 다음을 변경하여 실험해 보세요
너비=, 높이=, 품질=.위 지침은 Image Resizing을 위해 기본 URL 형식을 사용합니다. 옵션, 사용 사례, 호환성에 대한 자세한 내용은 당사의 개발자 설명서를 참조하시기 바랍니다.