Redimensionamiento de imágenes
Cómo simplificar la transmisión óptima de imágenes

Los archivos de imagen suelen ser más grandes de lo necesario, lo que crea problemas a los propietarios de sitios web y a los visitantes. Puedes resolverlo fácilmente con Cloudflare Image Resizing.
- Acelera tus páginas.
- Olvídate de alcanzar el límite de transferencia de datos marcado por tu proveedor debido a las imágenes.
- Mejora la experiencia de tus visitantes.
Incluido en todos los planes de pago. Para más información, consulta la página planes y precios.


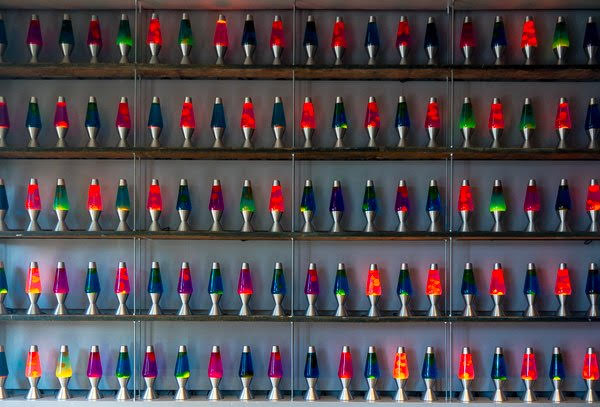
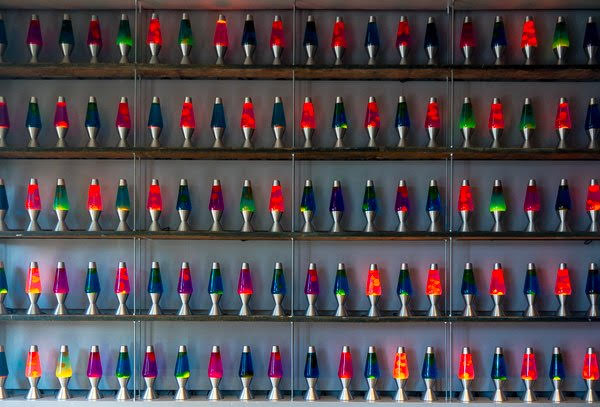
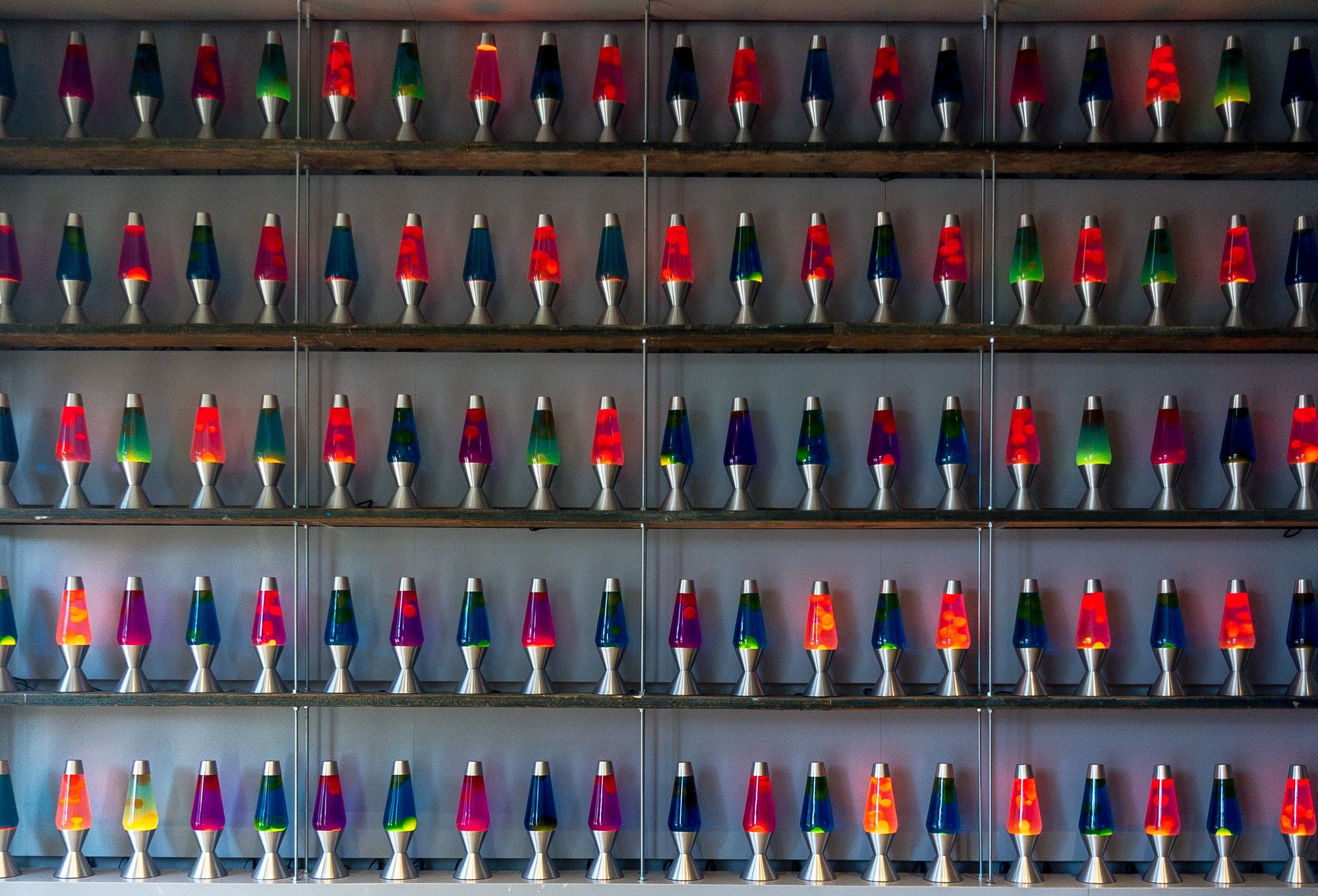
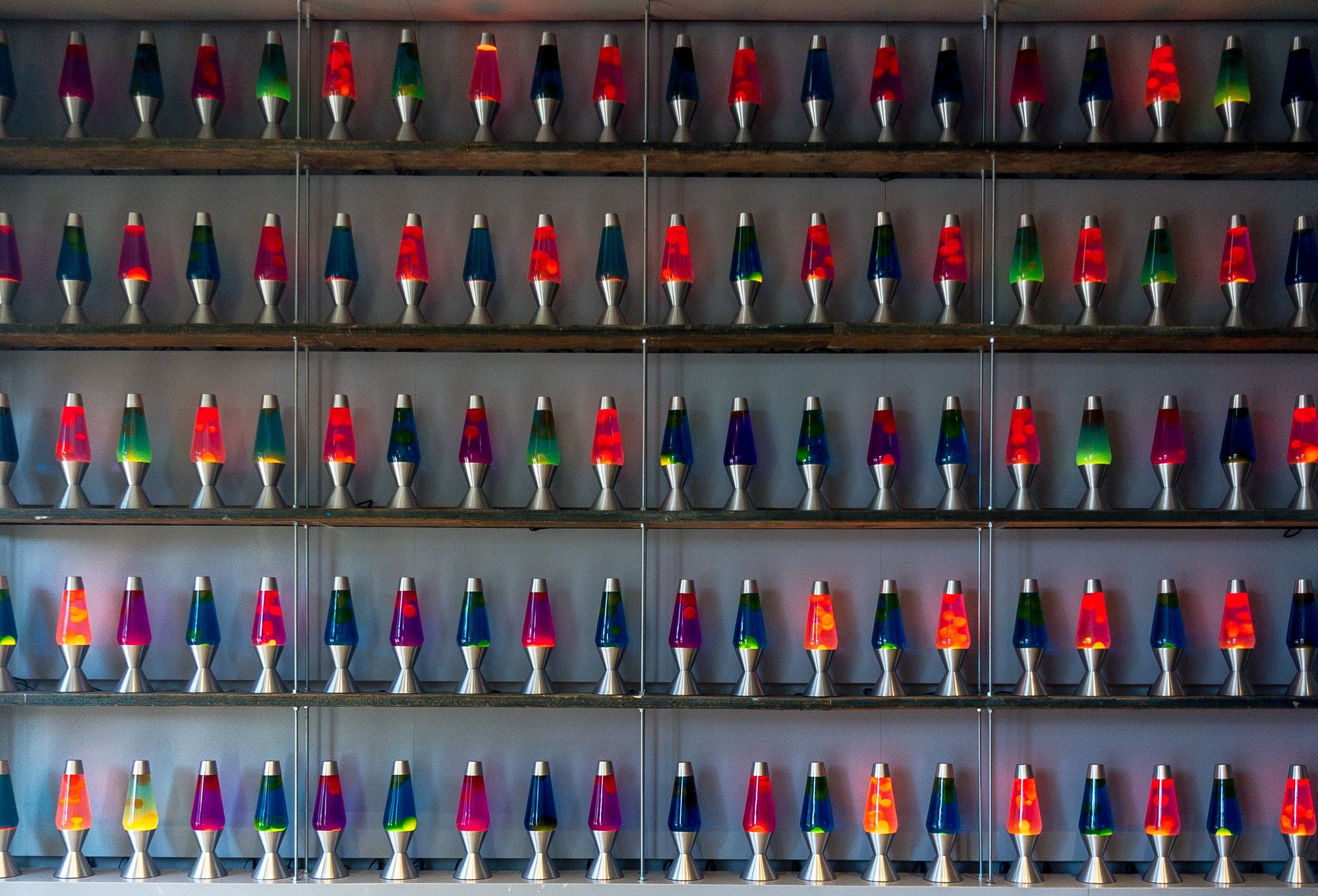
Veamos, a modo de ejemplo, esta foto de lámparas de lava de pared de Cloudflare. A la izquierda se ve la foto de 300 píxeles de ancho.


A la derecha se ve la misma imagen cargada en su alta resolución original y adaptada a un navegador web de escritorio. En una pantalla de DPI normal, ambas se ven igual, pero los datos que necesita la carga de la imagen de la derecha es más de veinte veces mayor. Incluso los mejores desarrolladores y los más meticulosos tienen que dedicar un tiempo muy valioso a redimensionar cada imagen para que se adapte a la geometría de todos los dispositivos posibles, y es muy fácil olvidarse de hacerlo.
Hoy lanzamos Image Resizing, un nuevo producto para solucionar este problema definitivamente.

Novedad: Image Resizing
Con Image Resizing, Cloudflare añade otro importante producto a su conjunto de soluciones de optimización de imagen disponibles. Este producto permite a los clientes realizar un amplio conjunto de acciones clave sobre las imágenes.
Redimensionar: la imagen de origen se redimensionará a la altura y anchura especificadas. Esta acción te permitirá crear distintos tamaños para cada uso específico.
Recortar: la imagen de origen se redimensionará a un nuevo tamaño que no mantiene la relación de aspecto original y se eliminará una parte de la misma. Esta opción puede ser de mucha utilidad para primeros planos e imágenes de producto en las que se deben conseguir diferentes formatos manteniendo solo una parte de la imagen.
Comprimir: se reducirá el tamaño del archivo de la imagen de origen aplicando una compresión con pérdidas. Esta opción compensa si logramos reducir el tamaño del archivo reduciendo tan solo la calidad de la imagen levemente.
Convertir a [WebP](https://en.wikipedia.org/wiki/WebP): cuando el navegador del usuario lo admita, la imagen de origen se convertirá a WebP. La entrega de una imagen WebP aprovecha el formato de imagen moderno y altamente optimizado.
La combinación de estas acciones permite a los clientes almacenar una única imagen de alta calidad en su servidor, y con Image Resizing podrán crear versiones para cada caso de uso específico. Además, las adaptaciones de las imágenes podrán beneficiarse automáticamente del almacenamiento en caché global de Cloudflare sin realizar ninguna acción adicional.
Ejemplos
Miniaturas para el comercio eléctrico
Los sitios de comercio electrónico suelen almacenar una imagen de alta calidad de cada producto. A partir de esa imagen, necesitan crear diferentes adaptaciones en función de cómo se vaya a mostrar ese producto. Un ejemplo es la creación de miniaturas para un catálogo. Puedes usar Image Resizing si la imagen de alta calidad se encuentra aquí:
https://example.com/images/shoe123.jpgAsí es como se muestra una miniatura de 75 x 75 píxeles con Image Resizing:
<img src="/cdn-cgi/image/width=75,height=75/images/shoe123.jpg"/>Imágenes receptivas
Adaptar un sitio para que funcione en varios tipos y tamaños de dispositivos requiere utilizar siempre imágenes del tamaño correcto. Esta tarea puede ser difícil cuando las imágenes están diseñadas para rellenar un determinado porcentaje de la pantalla. Con Image Resizing, puedes resolver este problema. Sin Image Resizing, tendrías que crear y almacenar distintas versiones de la misma imagen. En el siguiente ejemplo, se almacena una única copia de alta calidad de hero.jpg, y se utiliza Image Resizing para redimensionar la imagen según sea necesario.
<img width="100%" srcset=" /cdn-cgi/image/fit=contain,width=320/assets/hero.jpg 320w, /cdn-cgi/image/fit=contain,width=640/assets/hero.jpg 640w, /cdn-cgi/image/fit=contain,width=960/assets/hero.jpg 960w, /cdn-cgi/image/fit=contain,width=1280/assets/hero.jpg 1280w, /cdn-cgi/image/fit=contain,width=2560/assets/hero.jpg 2560w, " src="/cdn-cgi/image/width=960/assets/hero.jpg"/>Aplica el tamaño máximo sin cambiar las URL
Image Resizing también está disponible desde un Cloudflare Worker. Workers te permite escribir código que se ejecuta cerca de tus usuarios en todo el mundo. Por ejemplo, es posible que desees añadir Image Resizing a las imágenes manteniendo las mismas URL. Tus usuarios y clientes podrán utilizar las mismas URL de imágenes de siempre, pero las imágenes se modificarán en transparente de la manera que necesites.
Puedes instalar un Worker en una ruta que coincida con tus URL de imágenes, y redimensionar cualquier imagen que supere un límite:
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
return fetch(request, {
cf: {
image: {
width: 800,
height: 800,
fit: 'scale-down'
}
}
});
}
Como un Worker es solo código, también es fácil ejecutar este Worker solo en las URL con extensiones de imagen, o incluso redimensionar únicamente las imágenes que se entregan a los clientes de dispositivos móviles.
Cloudflare e imágenes
Cloudflare tiene una amplia trayectoria en el desarrollo de herramientas para acelerar la carga de imágenes. Nuestra caché siempre ha ayudado a reducir la latencia almacenando una copia de las imágenes más cerca del usuario. [Polish](https://blog.cloudflare.com/introducing-polish-automatic-image-optimizati/) automatiza las opciones de compresión de imágenes con y sin pérdidas para eliminar los bytes innecesarios de las imágenes. [Mirage](https://www.cloudflare.com/website-optimization/mirage/) acelera la carga de imágenes en función del tipo de dispositivo. Seguimos invirtiendo en todas estas herramientas, ya que todas desempeñan un papel único en la mejora de la experiencia de imagen en la web.
Image Resizing es diferente porque es el primer producto de soluciones de imagen de Cloudflare que da a los desarrolladores un control total sobre cómo se entregarán sus imágenes. Deberías elegir Image Resizing si puedes definir los tamaños a los que deseas que se entreguen tus imágenes por adelantado o dentro de un Cloudflare Worker.
Próximos pasos y estructura sencilla de precios
Image Resizing ya está disponible para los clientes de los planes Business y Enterprise. Para activarlo, inicia sesión en el panel de control de Cloudflare y ve a la pestaña de Velocidad. Encontrarás la sección de Image Resizing, que puedes activar con un solo clic.
Este producto está incluido en los planes Business y Enterprise sin coste adicional y con límites de uso considerables. Los clientes suscritos al plan Business tienen un límite de 100.000 solicitudes al mes y se les cobrará 10 USD por cada 100.000 solicitudes adicionales al mes. Los clientes suscritos al plan Enterprise tienen un límite de 10 millones de solicitudes al mes y descuentos por uso más elevado. Las solicitudes se definen como una acción en un URI que contiene Image Resizing o una llamada a Image Resizing de un Worker.
Ahora que has habilitado Image Resizing, es el momento de redimensionar tu primera imagen.
1. En tu sitio, almacena una imagen aquí:
https://yoursite.com/images/yourimage.jpg2. Utiliza esta URL para cambiar el tamaño de la imagen:
https://yoursite.com/cdn-cgi/image/width=100,height=100,quality=75/images/yourimage.jpg3. Prueba distintas variables
width=, height=, and quality=.Las instrucciones anteriores utilizan el formato de URL predeterminado para Image Resizing. Para más detalles sobre las opciones, los casos de uso y la compatibilidad, consulta nuestra documentación para desarrolladores.