Redimensionnement d'image
Simplifier la diffusion optimale des images

Les fichiers images se révèlent souvent plus volumineux que nécessaire. Cette taille excessive engendre des problèmes pour les propriétaires de sites web et leurs visiteurs, mais la fonctionnalité Redimensionnement d'image de Cloudflare peut vous permettre de les résoudre facilement.
- Accélérez vos pages
- Arrêtez d'atteindre vos plafonds de transfert de données à cause des images
- Améliorez l'expérience de vos visiteurs
La fonctionnalité est comprise dans toutes les offres payantes. Pour plus de détails, rendez-vous sur notre page consacrée aux offres et à la tarification.


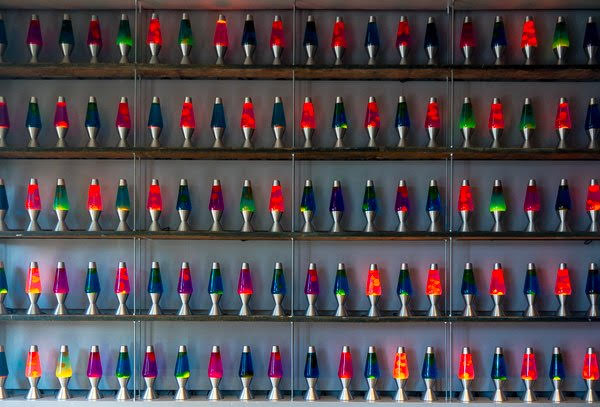
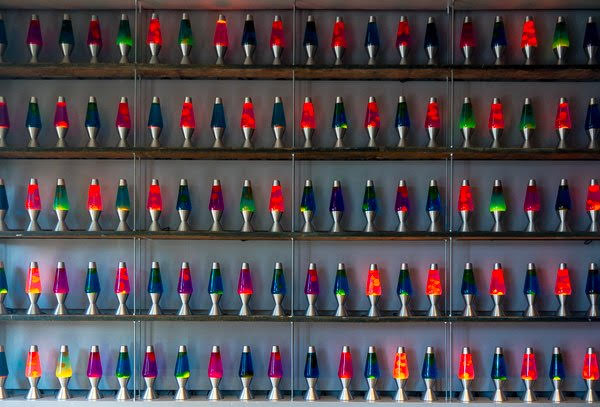
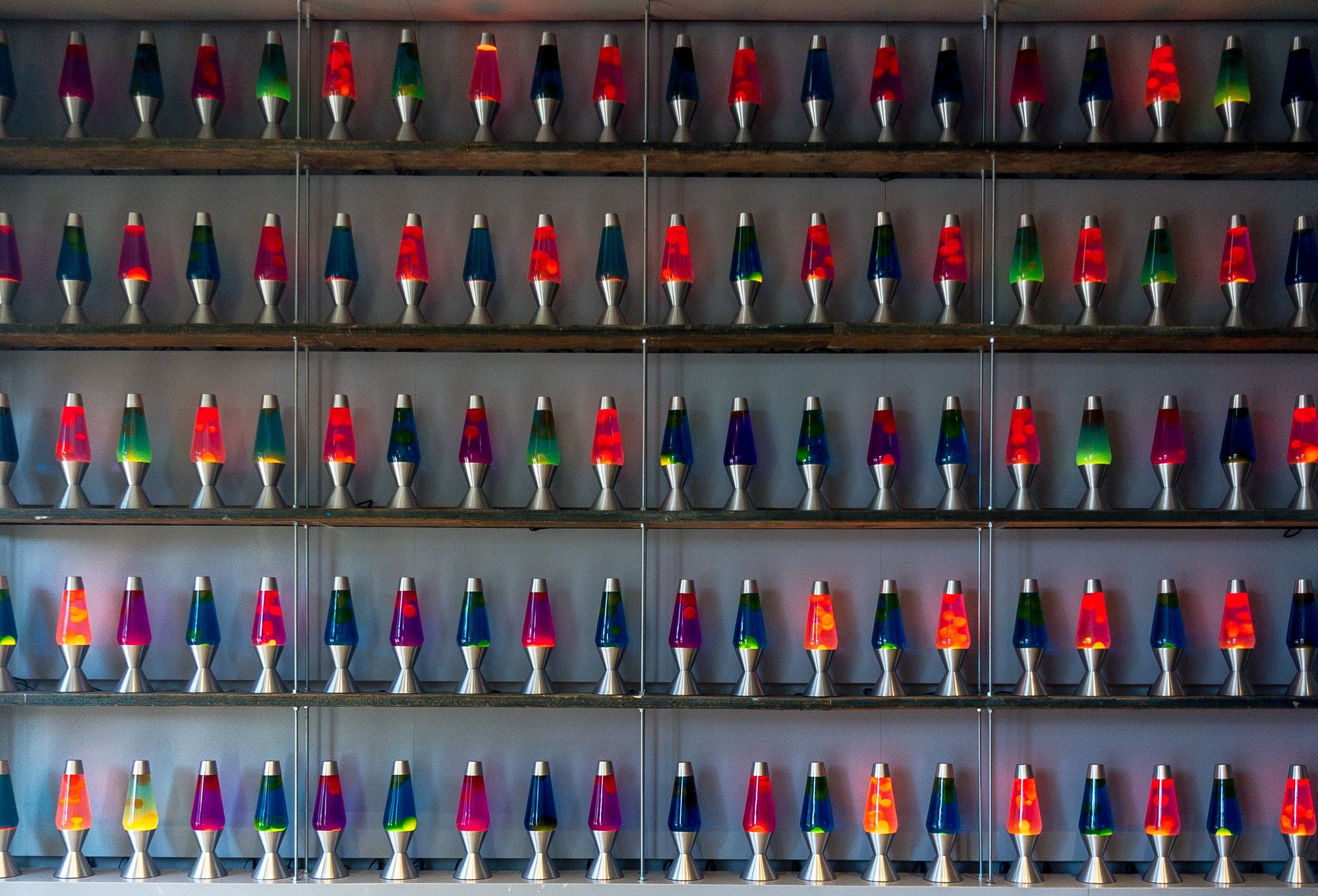
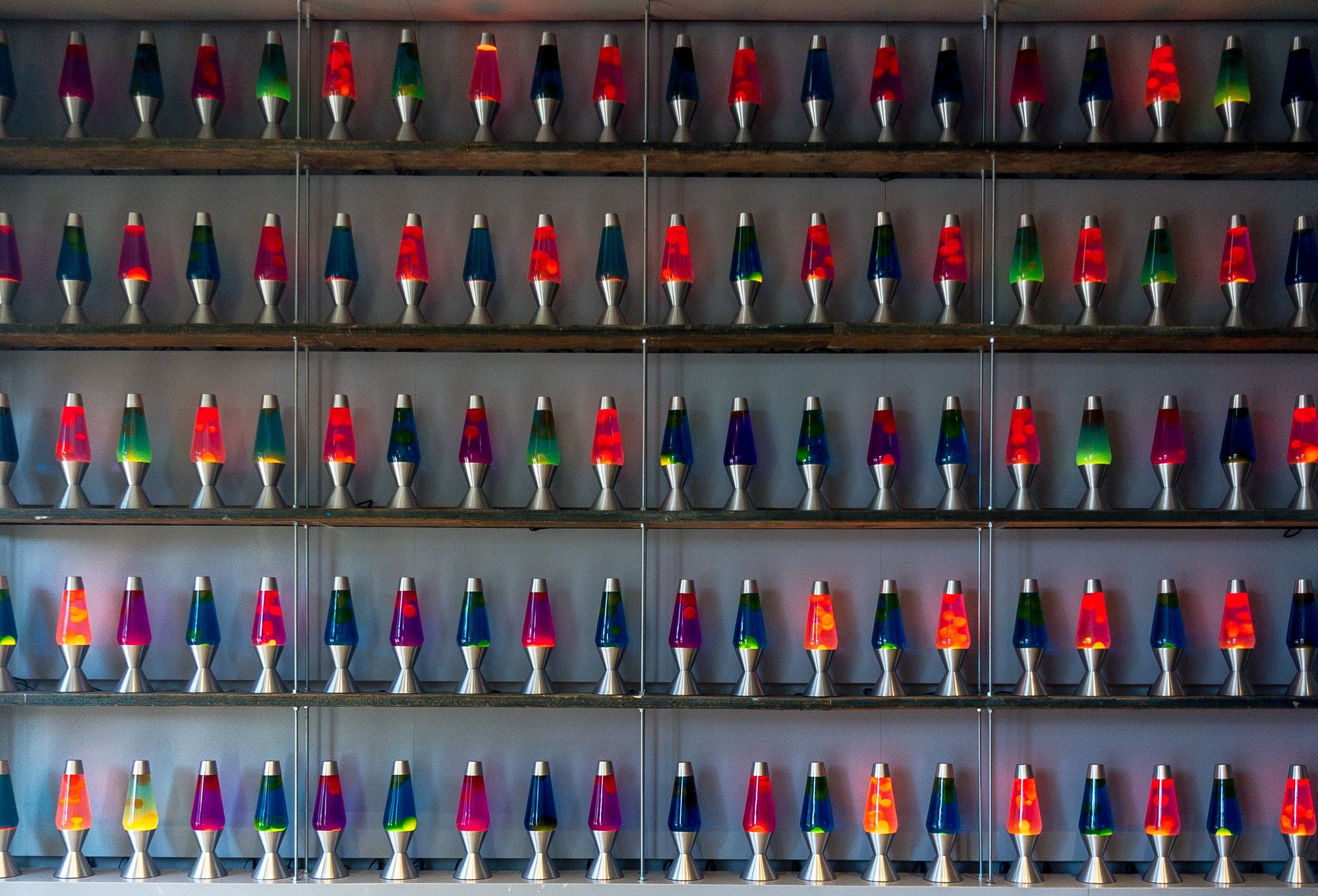
Pour vous donner un exemple concret, examinons cette photo du mur de lampes à lave de Cloudflare. Sur la gauche, vous pouvez voir la photo, mise à l'échelle pour une largeur de 300 pixels.


Sur la droite, vous pouvez voir la même image diffusée dans sa résolution élevée initiale et mise à l'échelle au sein d'un navigateur de poste fixe. Sur un écran à résolution normale, les deux images semblent identiques, pourtant l'image de droite nécessite 20 fois plus de données pour se charger. Le redimensionnement de chaque image afin de s'adapter à toutes les géométries d'appareils possibles consomme un temps précieux, même pour les meilleurs développeurs et les plus consciencieux. D'ailleurs, rien de plus facile que d'oublier complètement de procéder à ces redimensionnements.
Nous lançons aujourd'hui un nouveau produit, le redimensionnement d'image, afin de résoudre ce problème une fois pour toutes.

Annonce de la fonctionnalité Redimensionnement d'image
Avec le redimensionnement d'image, Cloudflare ajoute un nouveau produit important à sa suite d'optimisation des images. Ce produit permet aux clients d'exécuter un vaste ensemble d'actions essentielles sur les images.
Redimensionner : redimensionne l'image source à la hauteur et à la largeur spécifiées. Cette action permet la création de plusieurs variantes de différentes tailles pour chaque utilisation spécifique.
Rogner : redimensionne l'image source vers une nouvelle taille, sans conserver le format initial et en éliminant une partie de l'image. Cette action peut se révéler particulièrement utile pour les portraits et les images de produits, lorsque différents formats doivent être réalisés en ne conservant qu'une partie de l'image.
Compresser : réduit la taille de fichier de l'image source en appliquant un algorithme de compression avec perte. Cette fonction doit être utilisée lorsqu'une légère réduction de la qualité constitue un compromis acceptable pour bénéficier d'une réduction de la taille de fichier.
Convertir en [WebP](https://en.wikipedia.org/wiki/WebP) : convertit l'image source au format WebP si le navigateur de l'utilisateur le prend en charge. La diffusion d'une image en WebP tire avantage de ce format d'image moderne et hautement optimisé.
En combinant ces actions, les clients peuvent stocker une image unique de haute qualité sur leur serveur, puis tirer parti de la fonctionnalité Redimensionnement d'image pour créer des variantes spécialisées, destinées à chaque scénario d'utilisation spécifique. Chaque variante bénéficiera également automatiquement de la mise en cache au niveau mondial opérée par Cloudflare, et ce sans effort supplémentaire.
Exemples
Vignettes pour l'e-commerce
Les sites d'e-commerce stockent généralement une image de haute qualité de chaque produit. Ils partent ensuite de cette image pour créer les différentes variantes dont ils ont besoin, en fonction de la manière dont le produit doit être présenté. La création de vignettes pour une vue de type catalogue constitue un bon exemple de ce processus. Dans le contexte de la fonctionnalité Redimensionnement d'image, si l'image de haute qualité est située ici :
https://example.com/images/shoe123.jpgLe code suivant permet d'afficher une vignette de 75 × 75 pixels à l'aide de la fonctionnalité Redimensionnement d'image :
<img src="/cdn-cgi/image/width=75,height=75/images/shoe123.jpg"/>Images adaptatives
Lorsque vous adaptez un site afin qu'il fonctionne sur divers types et tailles d'appareil, il est important de toujours utiliser des images aux dimensions adéquates. L'opération peut s'avérer difficile si les images sont pensées pour couvrir un certain pourcentage de l'écran. Pour résoudre ce problème, vous pouvez utiliser la fonction .
Sans la fonctionnalité Redimensionnement d'image, vous devez créer et stocker plusieurs versions de la même image. Dans cet exemple, une unique copie de haute qualité de l'image hero.jpg est stockée. Vous utiliserez ensuite le redimensionnement d'image afin de redimensionner l'image à chaque taille particulière, selon les besoins.
<img width="100%" srcset=" /cdn-cgi/image/fit=contain,width=320/assets/hero.jpg 320w, /cdn-cgi/image/fit=contain,width=640/assets/hero.jpg 640w, /cdn-cgi/image/fit=contain,width=960/assets/hero.jpg 960w, /cdn-cgi/image/fit=contain,width=1280/assets/hero.jpg 1280w, /cdn-cgi/image/fit=contain,width=2560/assets/hero.jpg 2560w, " src="/cdn-cgi/image/width=960/assets/hero.jpg"/>Appliquer la taille maximale sans modifier l'URL
La fonctionnalité Redimensionnement d'image est également disponible au sein d'un Cloudflare Worker. Les Workers vous permettent de rédiger du code exécuté à proximité de vos utilisateurs, partout dans le monde. Vous pourriez, par exemple, souhaiter appliquer la fonctionnalité Redimensionnement d'image à vos images, tout en conservant les mêmes URL. Vos utilisateurs et votre client pourraient alors utiliser les mêmes URL d'image que d'habitude, mais les images seraient modifiées de manière transparente selon vos besoins.
Vous pouvez installer un Worker sur un chemin qui correspond aux URL de vos images, puis redimensionner toutes les images supérieures à une certaine limite :
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
return fetch(request, {
cf: {
image: {
width: 800,
height: 800,
fit: 'scale-down'
}
}
});
}
Comme un Worker se compose uniquement de code, il s'avère très simple de n'exécuter ce dernier que sur les URL affichant une extension image, voire de ne redimensionner que les images transmises aux clients mobiles.
Cloudflare et Images
Cloudflare jouit d'une longue histoire de développement d'outils conçus pour accélérer les images. Notre processus de mise en cache contribue depuis toujours à réduire la latence en stockant une copie des images à proximité de l'utilisateur. [Polish](https://blog.cloudflare.com/introducing-polish-automatic-image-optimizati/) automatise les options de compression d'image avec et sans perte, afin d'éliminer les octets superflus de ces images. [Mirage](https://www.cloudflare.com/website-optimization/mirage/) accélère la diffusion des images en fonction du type d'appareil. Nous continuons à investir dans l'ensemble de ces outils, car ils ont tous un rôle unique à jouer dans l'amélioration de l'expérience en matière d'images sur Internet.
La fonctionnalité Redimensionnement d'image est différente, car il s'agit du premier produit Cloudflare consacré aux images à offrir aux développeurs le contrôle total sur la manière dont leurs images sont transmises. Vous devriez opter pour la fonctionnalité Redimensionnement d'image si vous êtes déjà à l'aise avec la notion de définition des tailles dans lesquelles vous souhaitez transmettre vos images, à l'avance ou au sein d'un Cloudflare Worker.
Étapes suivantes et tarification simple
La fonctionnalité Redimensionnement d'image est disponible dès aujourd'hui pour les clients Business et Enterprise. Pour l'activer, connectez-vous au tableau de bord Cloudflare et rendez-vous dans l'onglet Vitesse. Vous y trouverez la section Redimensionnement d'image et pourrez alors activer la fonctionnalité en un clic.
Ce produit est compris dans les offres Business et Enterprise, sans coût supplémentaire et assorti de limites d'utilisation généreuses. Les clients Business disposent d'une limite de 100 000 requêtes par mois et seront facturés 10 USD par tranche de 100 000 requêtes supplémentaires par mois. Les clients Enterprise disposent d'une limite de 10 millions de requêtes par mois, avec des paliers à tarif réduit en cas d'utilisation supérieure. Les requêtes sont définies comme une correspondance avec une URI contenant la fonctionnalité Redimensionnement d'image ou un appel à cette dernière effectué depuis un Worker.
Maintenant que vous avez activé la fonctionnalité Redimensionnement d'image, il est temps de redimensionner votre première image.
1. Sur votre site existant, stockez une image ici :
https://yoursite.com/images/yourimage.jpg2. Utilisez cette URL pour redimensionner cette image :
https://yoursite.com/cdn-cgi/image/width=100,height=100,quality=75/images/yourimage.jpg3. Expérimentez diverses modifications
width=, height=, and quality=.Les instructions ci-dessous utilisent le format d'URL par défaut pour le redimensionnement d'image. Pour plus de détails sur les options, les scénarios d'utilisation et la compatibilité, consultez notre documentation destinée aux développeurs.