Anpassung der Bildgröße
Vereinfachung der optimalen Bildübertragung

Bilddateien sind oft größer, als sie sein müssten, was zu Problemen für Website-Besitzer und Besucher führt, die mit Image Resizing von Cloudflare leicht behoben werden können.
- Beschleunigen Sie Ihre Websites
- Stoßen Sie nicht mehr an Datenübertragungsgrenzen aufgrund von Bildern
- Verbessern Sie Ihr Besuchererlebnis
Inklusive in allen bezahlten Tarifen. Einzelheiten finden Sie auf der Seite Tarife und Preise.


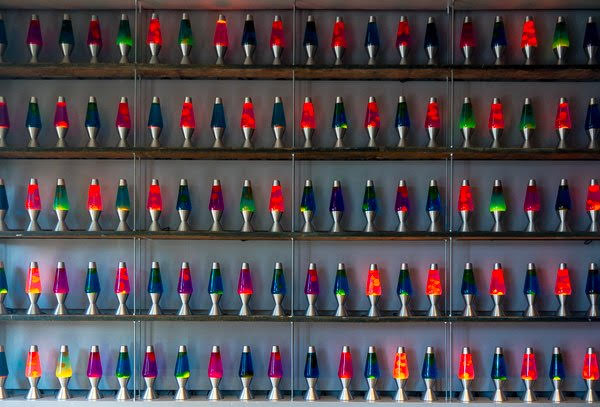
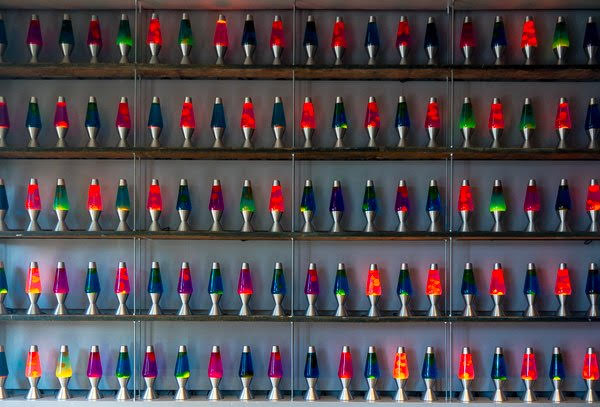
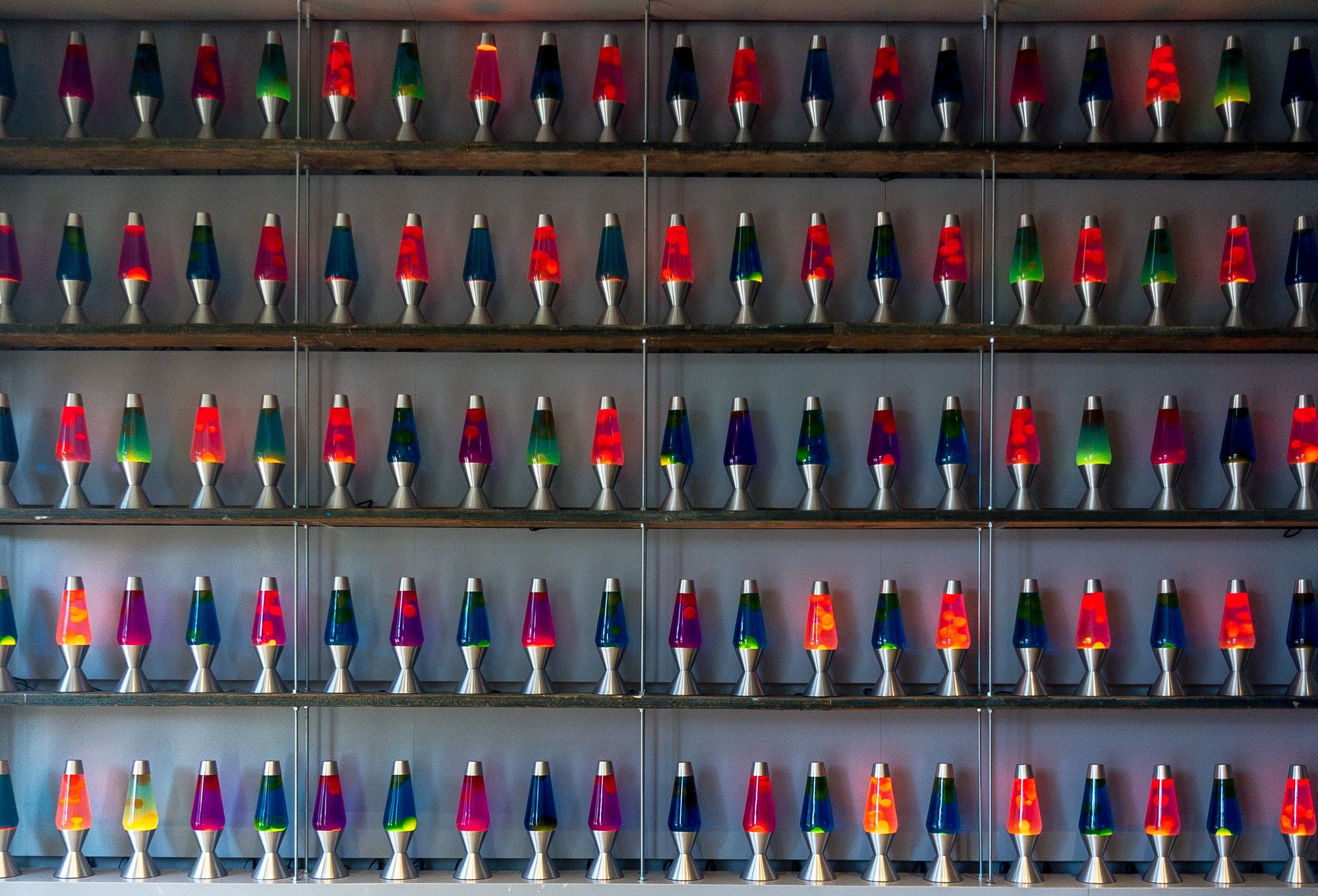
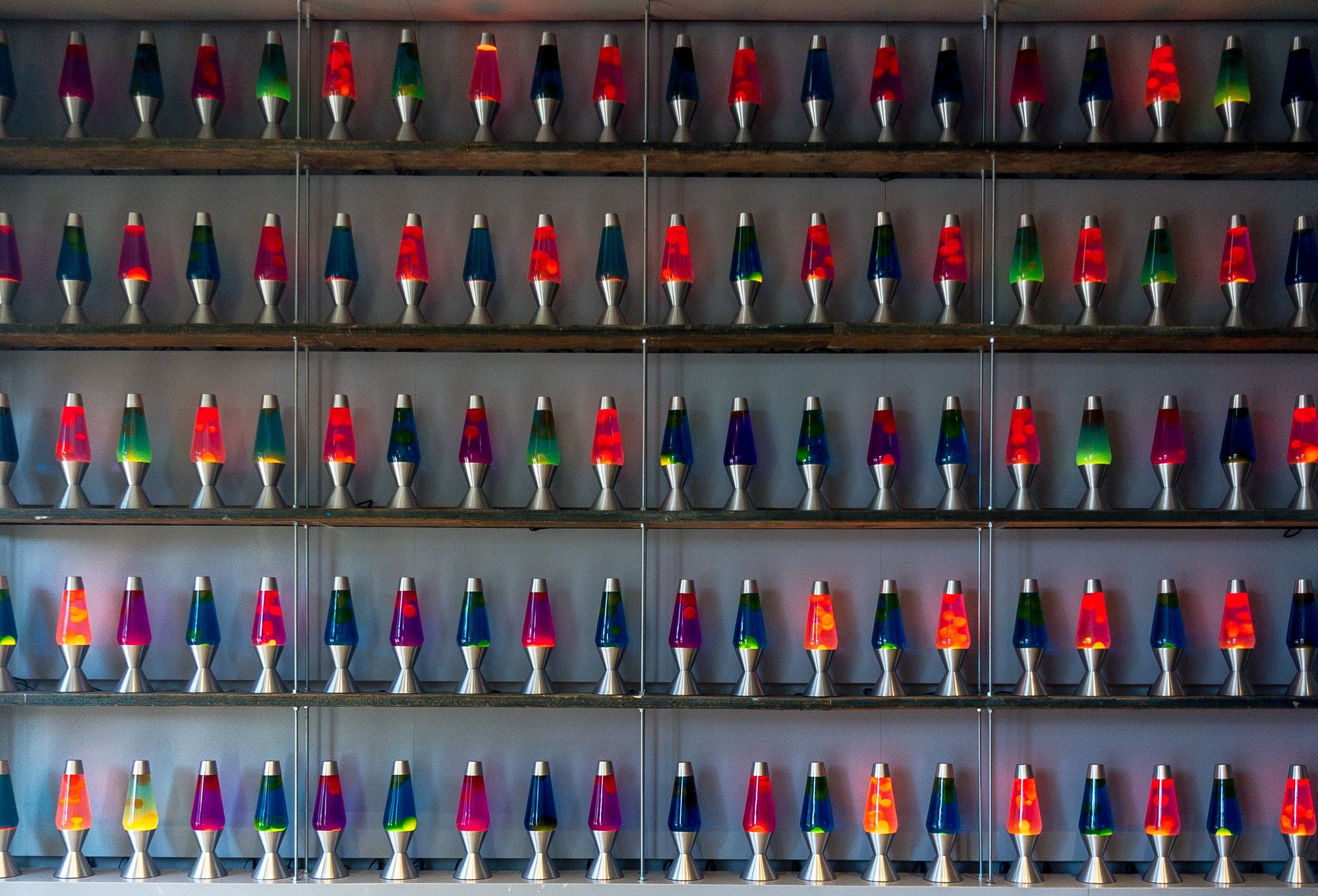
Betrachten wir als konkretes Beispiel dieses der Lavalampen in der Firmenzentrale von Cloudflare. Auf der linken Seite sehen Sie das Foto, skaliert auf 300 Pixel Breite.


Rechts sehen Sie das gleiche Bild in seiner ursprünglichen hohen Auflösung, skaliert in einem Desktop-Webbrowser. Auf einem Bildschirm mit gewöhnlicher DPI-Auflösung sehen beide gleich aus, aber für das rechte Bild muss die 20-fache Datenmenge geladen werden. Selbst für die besten und gewissenhaftesten Entwickler kostet die Größenanpassung jedes Bildes an jede mögliche Gerätegeometrie wertvolle Zeit, und es ist ausgesprochen einfach, diese Größenanpassung ganz zu vergessen.
Heute bringen wir ein neues Produkt auf den Markt, Image Resizing, um dieses Problem ein für alle Mal zu lösen.

Wir präsentieren: Image Resizing
Mit Image Resizing fügt Cloudflare ein weiteres wichtiges Produkt zu seiner Suite von verfügbaren Bildoptimierungen hinzu. Mit diesem Produkt können Sie eine Vielzahl von wichtigen Aktionen mit Bildern durchführen.
Größe ändern – Das Quellbild wird auf die angegebene Höhe und Breite skaliert. Mit dieser Aktion können Sie mehrere Varianten in verschiedenen Größen für jede spezifische Verwendung erstellen.
Zuschneiden – Das Quellbild wird auf eine neue Größe geändert, bei der das ursprüngliche Seitenverhältnis nicht beibehalten wird, und ein Teil des Bildes wird entfernt. Dies ist besonders hilfreich bei Portraits und Produktbildern, bei denen verschiedene Formate erreicht werden müssen, indem nur ein Teil des Bildes erhalten bleibt.
Komprimieren – Die Dateigröße des Quellbildes wird durch verlustbehaftete Komprimierung reduziert. Diese Option sollte verwendet werden, wenn eine leichte Qualitätsminderung ein akzeptabler Kompromiss für die Reduzierung der Dateigröße ist.
Konvertieren in [WebP](https://en.wikipedia.org/wiki/WebP) – Wenn der Browser des Benutzers dies unterstützt, wird das Quellbild in WebP konvertiert. Die Bereitstellung eines WebP-Bildes nutzt die Vorteile dieses modernen, hoch optimierten Bildformats.
Durch die Kombination dieser Aktionen speichern Kunden ein einziges qualitativ hochwertiges Bild auf ihrem Server, und Image Resizing kann genutzt werden, um spezielle Varianten für jeden spezifischen Anwendungsfall zu erstellen. Ohne zusätzlichen Aufwand profitiert jede Variante auch automatisch vom globalen Caching von Cloudflare.
Beispiele
E-Commerce-Miniaturansichten
E-Commerce-Websites speichern in der Regel ein hochwertiges Bild von jedem Produkt. Von diesem Bild aus müssen sie verschiedene Varianten erstellen, je nachdem, wie das Produkt angezeigt werden soll. Ein Beispiel ist die Erstellung von Miniaturbildern für eine Katalogansicht. Verwenden Sie Image Resizing, wenn sich das Bild in hoher Qualität hier befindet:
https://example.com/images/shoe123.jpgSo zeigen Sie eine 75x75 Pixel große Miniaturansicht mithilfe der Bildgrößenanpassung an:
<img src="/cdn-cgi/image/width=75,height=75/images/shoe123.jpg"/>Responsive Bilder
Wenn Sie eine Website so anpassen, dass sie auf verschiedenen Gerätetypen und -größen funktioniert, ist es wichtig, dass Sie immer Bilder in der richtigen Größe verwenden. Dies kann schwierig sein, wenn die Bilder einen bestimmten Prozentsatz des Bildschirms ausfüllen sollen. Um dieses Problem zu lösen, kann verwendet werden.
Ohne Image Resizing müssten mehrere Versionen desselben Bildes erstellt und gespeichert werden. In diesem Beispiel wird eine einzige qualitativ hochwertige Kopie von hero.jpg gespeichert und Image Resizing wird verwendet, um die Größe für jede einzelne Größe nach Bedarf anzupassen.
<img width="100%" srcset=" /cdn-cgi/image/fit=contain,width=320/assets/hero.jpg 320w, /cdn-cgi/image/fit=contain,width=640/assets/hero.jpg 640w, /cdn-cgi/image/fit=contain,width=960/assets/hero.jpg 960w, /cdn-cgi/image/fit=contain,width=1280/assets/hero.jpg 1280w, /cdn-cgi/image/fit=contain,width=2560/assets/hero.jpg 2560w, " src="/cdn-cgi/image/width=960/assets/hero.jpg"/>Maximale Größe durchsetzen, ohne URLs zu ändern
Image Resizing ist auch innerhalb eines Cloudflare Workers verfügbar. Worker ermöglichen es Ihnen, Code zu schreiben, der in der Nähe Ihrer Benutzer auf der ganzen Welt ausgeführt wird. Sie könnten zum Beispiel die Bildgröße Ihrer Bilder ändern und dabei die gleichen URLs beibehalten wollen. Ihre Benutzer und Kunden können die gleichen Bild-URLs wie bisher verwenden, aber die Bilder werden transparent in der von Ihnen gewünschten Weise geändert.
Sie können einen Worker auf einer Route installieren, die mit Ihren Bild-URLs übereinstimmt, und die Größe aller Bilder, die größer als ein Limit sind, ändern:
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
return fetch(request, {
cf: {
image: {
width: 800,
height: 800,
fit: 'scale-down'
}
}
});
}
Da es sich bei einem Worker nur um Code handelt, ist es auch einfach, diesen Worker nur auf URLs mit Bilderweiterungen laufen zu lassen oder sogar nur die Größe von Bildern zu ändern, die für mobile Clients bereitgestellt werden.
Cloudflare und Bilder
Cloudflare hat eine lange Tradition in der Entwicklung von Tools zur Beschleunigung von Bildern. Unsere Zwischenspeicherung hat schon immer dazu beigetragen, die Latenzzeit zu verringern, indem wir eine Kopie der Bilder näher am Benutzer gespeichert haben. [Polish](https://blog.cloudflare.com/introducing-polish-automatic-image-optimizati/) automatisiert Optionen für die verlustfreie und verlustbehaftete Bildkomprimierung, um unnötige Bytes aus Bildern zu entfernen. [Mirage](https://www.cloudflare.com/website-optimization/mirage/) beschleunigt die Bereitstellung von Bildern basierend auf dem Gerätetyp. Wir investieren weiterhin in all diese Tools, da sie alle eine einzigartige Rolle bei der Verbesserung des Bilderlebnisses im Internet spielen.
Image Resizing ist anders, denn es ist das erste Bildprodukt bei Cloudflare, das Entwicklern die volle Kontrolle darüber gibt, wie ihre Bilder angezeigt werden. Wählen Sie Image Resizing, wenn Sie die Größen, in denen Ihre Bilder bereitgestellt werden sollen, im Voraus oder innerhalb eines Cloudflare Workers festlegen können.
Nächste Schritte und einfache Preisgestaltung
Image Resizing ist ab heute für Business- und Enterprise-Kunden verfügbar. Um sie zu aktivieren, loggen Sie sich in das Cloudflare Dashboard ein und navigieren Sie zur Registerkarte Geschwindigkeit. Dort finden Sie den Bereich für Image Resizing, die Sie mit einem Klick aktivieren können.
Dieses Produkt ist in den Business- und Enterprise-Tarifen ohne zusätzliche Kosten enthalten und bietet großzügige Nutzungsbeschränkungen. Business-Kunden haben ein Limit von 100.000 Anfragen pro Monat und zahlen 10 USD für alle weiteren 100.000 Anfragen pro Monat. Für Enterprise-Kunden gilt ein Limit von 10 Mio. Anfragen pro Monat, wobei es für eine höhere Nutzung vergünstigte Stufen gibt. Anfragen sind definiert als ein Treffer auf einen URI, der Image Resizing enthält, oder ein Aufruf von Image Resizing durch einen Worker.
Jetzt, wo Sie die Bildgrößenanpassung aktiviert haben, ist es an der Zeit, die Größe Ihres ersten Bildes zu ändern.
1. Speichern Sie hier ein Bild auf Ihrer bestehenden Website:
https://yoursite.com/images/yourimage.jpg2. Verwenden Sie diese URL, um die Größe dieses Bildes zu ändern:
https://yoursite.com/cdn-cgi/image/width=100,height=100,quality=75/images/yourimage.jpg3. Experimentieren Sie mit Änderungen
von width=, height=, und quality=.Die obigen Anweisungen verwenden das Standard-URL-Format für Image Resizing. Einzelheiten zu Optionen, Anwendungsfällen und Kompatibilität finden Sie in unserer Dokumentation für Entwickler.