Ridimensionamento delle immagini
Semplificare la consegna ottimale delle immagini

I file di immagine sono spesso più grandi del dovuto, creando problemi per i proprietari di siti Web e visitatori, che possono essere facilmente risolti con il Ridimensionamento delle immagini di Cloudflare.
- Rendi le tue pagine più veloci
- Non raggiungere più i limiti di trasferimento dei dati a causa delle immagini
- Migliora l'esperienza del visitatore
Incluso su tutti i piani a pagamento. Vedi la pagina dei piani e per determinare i prezzi, per maggiori dettagli.


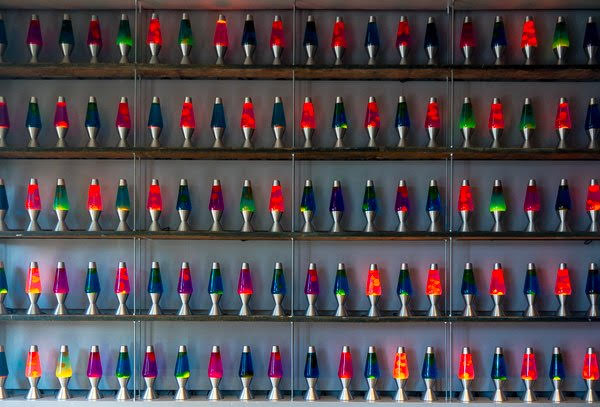
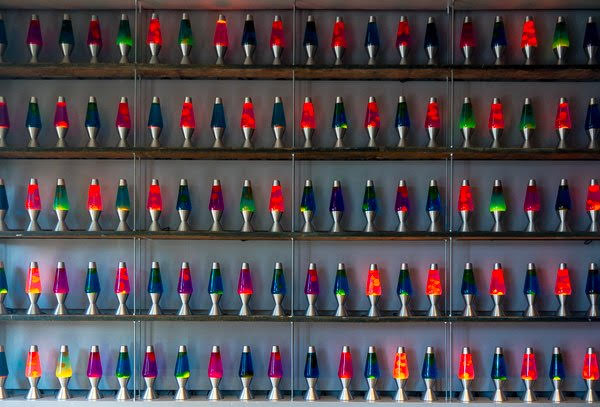
Per fornire un esempio concreto, prendiamo questa foto di Lava Lamp di Cloudflare Wall. Sulla sinistra vedi la foto, scalata a 300 pixel di larghezza.


Sulla destra vedi la stessa immagine fornita nella sua alta risoluzione originale, scalata su un browser Web su desktop. Entrambe sembrano uguali su un normale schermo DPI, però l'immagine sulla destra necessita di una quantità di dati maggiore di più di venti volte per il caricamento. Anche per il migliore e più rigoroso degli sviluppatori, ridimensionare ogni immagine, per gestire tutte le possibili geometrie dei dispositivi, richiede tempo prezioso, ed è incredibilmente facile dimenticare di eseguire il ridimensionamento stesso.
Oggi lanciamo un nuovo prodotto, il Ridimensionamento delle immagini, per risolvere questo problema una volta per tutte.

Presentiamo il Ridimensionamento delle immagini
Con il Ridimensionamento delle immagini, Cloudflare aggiunge un altro prodotto importante alla sua suite di ottimizzazioni disponibili dell'immagine. Questo prodotto consente ai clienti di eseguire un vasto set di azioni chiave sulle immagini.
Ridimensiona - L'immagine originale verrà ridimensionata all'altezza e larghezza specificata. Quest'azione consente di creare varianti di diverse dimensioni per ciascun uso specifico.
Taglia - L'immagine originale verrà ridimensionata a una nuova misura senza mantenere il rapporto di aspetto originale e una parte di essa verrà rimossa. Ciò può essere particolarmente utile per le foto del viso e per le immagini di prodotti, dove servono formati diversi mantenendo solo una parte dell'immagine.
Comprimi - Le dimensioni del file dell'immagine originale verranno ridotte usando la compressione, con una perdita di dati. Essa deve essere usata quando si accetta una piccola riduzione della qualità in cambio di una riduzione delle dimensioni del file.
Converti a [WebP](https://en.wikipedia.org/wiki/WebP) - Quando il browser dell'utente lo supporta, l'immagine originale verrà convertita in WebP. Consegnare un'immagine WebP trae beneficio dal formato immagine altamente ottimizzato e moderno.
Usando una combinazione di queste azioni, i clienti possono archiviare una singola immagine ad alta qualità nel loro server, mentre il Ridimensionamento delle immagini può essere sfruttato per creare varianti specializzate per ciascun caso d'uso specifico. Senza alcun altro ulteriore sforzo, ogni variante beneficerà automaticamente del caching globale di Cloudflare.
Esempi
Miniature per e-commerce
Gli e-commerce conservano solitamente un'immagine ad alta qualità di ogni prodotto. Da quell'immagine, devono creare diverse varianti in base a come verrà mostrato il prodotto. Un esempio è creare miniature per la visualizzazione a catalogo. Usando il Ridimensionamento delle immagini, l'immagine ad alta qualità si trova qui:
https://example.com/images/shoe123.jpgQui è come mostriamo una miniatura 75x75 pixel usando il Ridimensionamento delle immagini:
<img src="/cdn-cgi/image/width=75,height=75/images/shoe123.jpg"/>Immagini reattive
Quando si adatta un sito che funzioni su vari tipi e dimensioni di dispositivi, è importante usare sempre immagini di dimensioni corrette. Questo può risultare complesso quando le immagini devono riempire una determinata percentuale dello schermo. Per risolvere questo problema, è possibile usare .
Senza il Ridimensionamento delle immagini, sarebbe necessario creare e archiviare diverse versioni della stessa immagine. In questo esempio, viene archiviata una singola copia ad alta qualità di hero.jpg, e il ridimensionamento delle immagini viene usato per ridimensionare ogni singola misura specifica necessaria.
<img width="100%" srcset=" /cdn-cgi/image/fit=contain,width=320/assets/hero.jpg 320w, /cdn-cgi/image/fit=contain,width=640/assets/hero.jpg 640w, /cdn-cgi/image/fit=contain,width=960/assets/hero.jpg 960w, /cdn-cgi/image/fit=contain,width=1280/assets/hero.jpg 1280w, /cdn-cgi/image/fit=contain,width=2560/assets/hero.jpg 2560w, " src="/cdn-cgi/image/width=960/assets/hero.jpg"/>Applica le dimensioni massime senza cambiare gli URL
Il ridimensionamento delle immagini è anche disponibile da un Cloudflare Worker. I Worker consentono di scrivere il codice che viene eseguito nelle vicinanze dei tuoi utenti in tutto il mondo. Per esempio, potresti voler aggiungere il Ridimensionamento delle immagini alle tue immagini mantenendo gli stessi URL. I tuoi utenti e clienti sarebbero in grado di usare gli stessi URL immagine come sempre, ma le immagini saranno modificate secondo le necessità.
Puoi installare un Worker su un percorso che corrisponda ai tuoi URL immagine e ridimensionare qualunque immagine ad una più grande del limite:
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
return fetch(request, {
cf: {
image: {
width: 800,
height: 800,
fit: 'scale-down'
}
}
});
}
Dato che un Worker è solo un codice, è anche facile eseguire questo worker solo su URL con estensioni immagine, oppure per ridimensionare solo immagini per clienti mobile.
Cloudflare e Images
Cloudflare ha una lunga storia di strumenti di realizzazione per l'accelerazione delle immagini. Il nostro caching ci ha sempre assistiti nel ridurre la latenza conservando una copia dell'immagine più simile all'utente. [Polish](https://blog.cloudflare.com/introducing-polish-automatic-image-optimizati/) automatizza le opzioni per la compressione immagine con perdita di dati o senza perdita, per rimuovere byte inutili dalle immagini. [Mirage](https://www.cloudflare.com/website-optimization/mirage/) accelera la consegna dell'immagine in base al tipo di dispositivo. Stiamo continuando a investire in tutti questi strumenti, che hanno l'unico scopo di migliorare l'esperienza dell'immagine sul Web.
Il Ridimensionamento delle immagini è differente, perché è il primo prodotto per le immagini su Cloudflare a dare agli sviluppatori il controllo totale sul modo in cui le loro immagini vengono presentate. Dovresti scegliere il Ridimensionamento delle immagini se ti senti a tuo agio nel definire le dimensioni di presentazione delle tue immagini in anticipo o in un Cloudflare Worker.
Passaggi successivi e determinazione semplice dei prezzi
Il Ridimensionamento delle immagini è oggi disponibile per clienti Business ed Enterprise. Per abilitarlo, accedi alla dashboard di Cloudflare e naviga alla scheda Velocità. Lì troverai la sezione per il Ridimensionamento delle immagini che potrai abilitare con un clic.
Questo prodotto è incluso nei piani Business ed Enterprise senza alcun costo aggiuntivo e con limiti di utilizzo generosi. I clienti Business hanno un limite di 100.000 richieste al mese e saranno loro addebitati altri 10$ per ogni 100.000 richieste aggiuntive al mese. I clienti Enterprise hanno un limite di 10 milioni di richieste al mese con livelli scontati per un uso superiore. Le richieste vengono definite come hit su un URI, che contiene un Ridimensionamento delle immagini o una chiamata al ridimensionamento immagine da un Worker.
Ora che hai abilitato il Ridimensionamento delle immagini, è tempo di ridimensionare la tua prima immagine.
1. Usando il tuo sito, archivia un'immagine qui:
https://yoursite.com/images/yourimage.jpg2. Usa questo URL per ridimensionare quell'immagine:
https://yoursite.com/cdn-cgi/image/width=100,height=100,quality=75/images/yourimage.jpg3. Sperimenta con il cambiamento
larghezza=, altezza=, e qualità=.Le istruzioni qui sopra usano il formato URL predefinito per il Ridimensionamento delle immagini. Per i dettagli sulle opzioni, casi d'uso e compatibilità, fai riferimento alla nostra Documentazione per gli sviluppatori.